”d3 vue flowchart flowchart-designer Vue“ 的搜索结果
如果你是32位系统,则在搜索栏中搜索dll文件名+后缀名+“空格”+x86,例:D3DCOMPILER_47.DLLx86;如果为64位,则输入dll文件名+后缀名+“空格”+x64,例:D3DCOMPILER_47.DLLx64,也可以直接找到专门下载dll的网站...
探秘数据可视化:D3 Pie - 优雅地呈现饼图 项目地址:https://gitcode.com/benkeen/d3pie 在信息爆炸的时代,数据可视化是理解和解析复杂数据的关键工具。今天我们要介绍的D3 Pie,是一个基于流行的JavaScript库D3....
本修改版本适合技嘉B75M-D3V型号rev.1.0和1.1版本的主板,另看压缩包说明~
推荐开源项目:D3keyHelper - 数据可视化的好助手 项目地址:https://gitcode.com/WeijieH/D3keyHelper 项目简介 D3keyHelper 是一个基于 D3.js 的辅助工具库,旨在简化数据可视化的复杂过程,尤其在处理分类和键值对...
目录d3-tip介绍d3-tip实现步骤1、添加使用的JavaScript函数库2、为柱形图创建tip3、调用tip4、确定数据集5、添加触发动作事件6、click和mouseout触发动作事件冲突_解决方法 d3-tip介绍 d3-tip是D3可视化工具中的一种...
d3-graphviz实现拓扑图 源码地址:https://gitee.com/simod/d3-graphviz 具体代码如下: <template> //防止节点数据太多页面出现空白,所以添加loading <div class="main-charts" v-loading="loadList" ...
D3 Cloud - 创建美观的词云图 D3 Cloud 是一个用于创建美观、可自定义的词云图的 JavaScript 库。它基于著名的数据可视化库 D3.js 构建,并且可以直接在浏览器中运行。 什么是词云? 词云(Word Cloud)是一种将文本...
d3d-sdk(x86版本),做音视频开发的经常会用到。
缺少d3dcompiler_47.dll文件,可以在这里免费下载,直接放在exe文件所在的目录即可。本人亲测可用
vue和vuejs区别 D3vue (D3vue) D3 integration with Vue.js. 与Vue.js的D3集成。 View demo 查看演示 Download Source 下载源 d3vue is a plugin for VueJS 2 that allows you to take data from your Vue ...
d3color对颜色进行操作,比如 根据名字设置颜色,steelblue var c = d3.color("steelblue"); // {r: 70, g: 130, b: 180, opacity: 1} 转化为hsl格式 var c = d3.hsl("steelblue"); // {h: 207.27…, s: 0.44,...
24998d3b-af5f-482e-88de-5e3e4a932ec2.zip
D3DCompiler_43.dll
在 D3.js 中提供了 d3.csv() 函数来读取 CSV 文件。函数 API 可参见:https://github.com/mbostock/d3/wiki/CSV d3.csv("table.csv",function(error,csvdata){ if(error){ console.log(error); } ...
一:要实现的效果 二:代码展示 1.需求分析 (1)数据以列表形式展示 ...var data=[[176.71,77.28,312.23,58.60, 119.62,179.52,458.55,359.68, 114.46,188.93,178.30 ,254.05], [437.77,153.76,...
可视化工具--D3--案例分析--Histogram Chart
前言: 在vue项目中使用d3-cloud词云,从官网源码拔下来发现有些地方报错,经过一番研究操作终于弄出来了,增加了单词可点击调用方法 d3-cloud github地址 d3 API中文手册 先上一张效果图: npm i d3 d3-...
#pragma comment(lib, "D3D9.lib") const TCHAR *kClassName = L"Rectangle_D3D"; IDirect3D9 *d3d9 = nullptr; IDirect3DDevice9 *device9 = nullptr; IDirect3DVertexBuffer9 *vectex_buffe
D3.js 学习 - 1 - D3基本使用 (d3-selection 选择集) D3 简介 D3 是一个 Javascript 库,用于创建数据可视化图形,全称 Data-Driven Documents 也就是数据驱动文档,文档指的就是基于 web 的文档,代表可以...
可视化工具--D3--案例分析--Scatterplot Matrix
在前端展示中有一个任务是将关键词以词云的形式展示出来,众所周知,网上由很多比较健全完善的使信息图表化的第三方资源库,今天我选择的使D3-CLOUD的词云功能,那么我们应该如何把词云运用到我们的系统当中去呢?...
d3官方example案例分析
error An unexpected error occurred: "https://registry.npmjs.org/d3-geo-proje yarn install 报错 大概意思是 错误发生意外错误:https://registry.npmjs.org/d3-geo-proje 原因是代理的问题 解决办法就是 先把...
实现一个简单的geoMap。...依赖库:d3js v4 canvas渲染 1. 最简单的实现: var width = 1300, height = 800; //定义一个地图映射 var projection = d3.geoMercator() .center([100, 37]) .scal
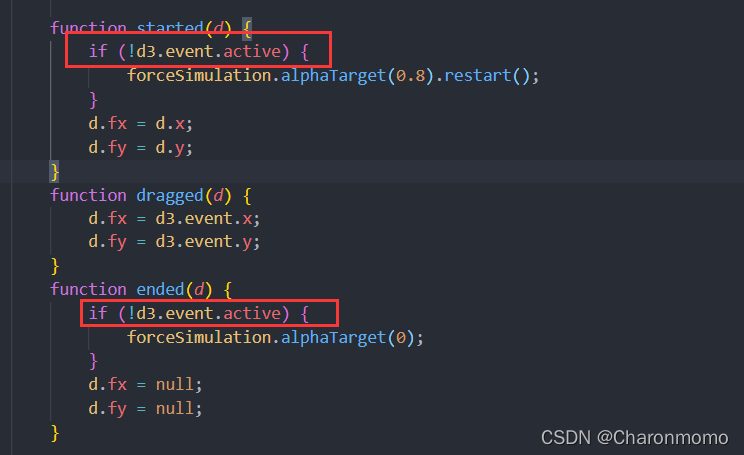
在数据可视化中,我们往往会使用图来表达数据中所蕴含的信息。而图布局算法可以使散乱的信息 (信息多以点线的关系承载) 通过一种清晰的方式呈现出来,并符合相应的美学...以下就是由 d3 实现的力引导布局: 在 d3...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地